Merhabalar, Bu Blog Gönderisinde, çoğu javascript geliştiricisinin görmezden gelme eğiliminde olduğu veya öğrenmek istemediği bir şeyi açıklayacağım . Bugün javascript çağrı yığınına bir göz atacağız.
Şimdi ... Kendinize bunu neden bilmem gerektiğini soruyor olabilirsiniz?
Şey ... Dürüst olmak gerekirse, bu konuyu sevmiyorum bile ama arka planda işlerin nasıl yürüdüğünü bilmek güzel ve bunu anlamak kodunuzun hatalarını kolayca ayıklamanıza yardımcı olacak.
JavaScript CallStack nedir?
Simple Words'de Javascript çağrı yığını, JavaScript yorumlayıcısının birden çok işlevin çağrılmasını yönetmesi için bir yoldur
- Şu anda hangi işlevin çalıştığını ve bu işlevin içinden hangi işlevin çağrıldığını izler
-
Bir betik bir işlevi çağırdığında, yorumlayıcı onu çağrı yığınına ekler ve ardından işlevi yerine getirmeye başlar.
Çağrı yığını, diğer işlevlerin üstüne bir işlev ekler ve bu işlevle tamamlandığında yığından kaldırır (son giren, ilk çıkar)
Örneğin:
Aşağıda iki fonksiyonumuz var;
function there() {
return hello() + " there";
}
function hello() {
return "Hello"; }
there();- Burada iki fonksiyonumuz var
there()&hello(). -
işlev , bizim durumumuzda dize + onu birleştiren dize olan
there()işlevin dönüş değerini döndürürhello()"Hello"" there"Hello there -
Çevrimiçi
9olarak işlevi çağırıyoruzthere(); - JavaScript motoru, işlev çağrısını görene kadar diğer tüm işlevleri göz ardı eder.
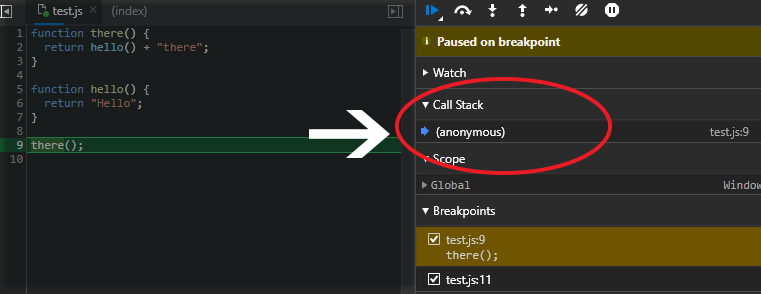
Çağrı yığınında neler olduğunu görselleştirelim;

-
Burada krom hata ayıklayıcıda pek çok şey var. Ancak, sağ taraftaki çağrı yığını bölümüne odaklanmanızı istiyorum.
-
Her seferinde bir adım ileri giderken, krom hata ayıklayıcı bize gerçekte neler olduğunu gösterecek.
Hadi başlayalım!
-

-
İlk önce fonksiyonu çağırıyoruz
there(). -
there()çağrı yığınına eklenir. -
Çevrimiçi bir dönüş bildirimimiz var
2. işlevi döndürürhello(). Bu yüzden, return ifadesini tamamlamadan önce, işleve girmemiz gerekiyorhello(). -

-
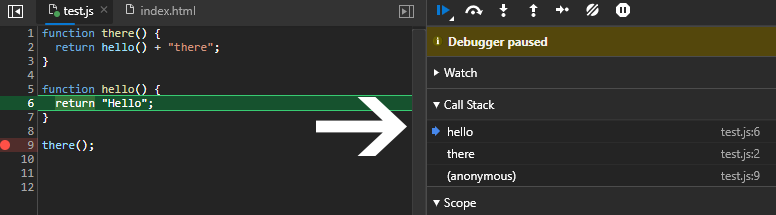
İşte buradayız
6. Biz nedeniylehello()on line fonksiyonu2,hello()çağrı yığını eklenir. Üstüne eklendiğini de görebilirsiniz,there()çünkü çağrı yığını bu şekilde çalışır. SONU İLK ÇIKIŞTA olduğu için birbirlerinin üzerine eklenirler .
-

-
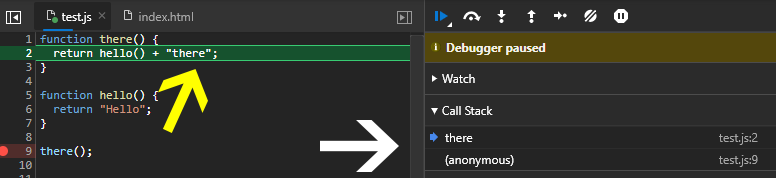
Şimdi
hello()return deyimi işlevi ile tamamlandığında, işlevhello()yığından kaldırılır2vethere()return deyimini bitirmek için satıra geri döner.
-

-
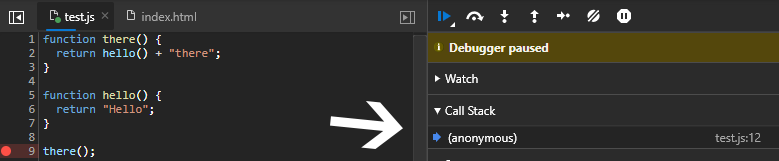
Artık işlevle yapıldığına göre
there(), çağrı yığınından kaldırılacaktır.


