React, kullanıcı arayüzleri oluşturmak için açıklayıcı bir JavaScript kitaplığıdır. Facebook tarafından oluşturulan React, dünyayı kasıp kavurdu ve bugün itibariyle gezegende en çok kullanılan kütüphanelerden biri.
React'in popülaritesinin bir kısmı, kullanımı kolay JSX sözdizimine atfedilebilir, bu da HTML'yi aktif bir şekilde sürdürmek için büyük ölçüde benzeyen Facebook, ve aynı zamanda çok canlı ve misafirperver topluluğu.
Bu yazımıza başlamadan önce sizi HTML ve JavaScript'in yanı sıra fonksiyonlar, nesneler, diziler ve sınıflar gibi programlama kavramlarına biraz aşina olduğunuzu varsayacağım.
Hazırsak başlayalım;
React'i HTML'de Kullanma
React'e başlamak için fazla bir şeye ihtiyacınız yok. Hemen çalışma ortamımıza react adlı bir klasör açalım ve index.html içinde bir dosya oluşturalım . Aşağıdaki kodu index.htmldosyamıza yapıştıralım;
<!DOCTYPE html>
<html lang="tr">
<body>
</body>
</html>Şimdi id ile bir div oluşturalım : app. Bu, React kodumuz için kapsayıcımız olacak.
<div id="app"></div>React'i web sitemize veya tarayıcımıza eklemek için React web sitesindeki kodu kopyalayalım ve head veya body etiketlerine yapıştıralım . Bu, React'i HTML'mize getirecek ve kullanarak konsolda kontrol edebiliriz console.log(React).
<!DOCTYPE html>
<html lang="entr>
<body>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script>
console.log(React);
<script>
</body>
</html>React, içerisinde bir ton malzeme içeriyor ama biz sadece bazılarının üzerinde duracağız ve ilk olarak : React.createElement işleyeceğiz.
1. React Elements
Artık Web sitemize React yüklendiğinden, React öğeleri oluşturalım. React öğeleri , sonunda HTML düğümleri haline gelen sanal öğelerdir. React öğesi, DOM düğümünün nasıl yaratılması gerektiğini sanal olarak tanımlayan bir nesnedir. Gösterilecek bir paragraf React öğesi oluşturalım (Merhaba Dünya). script React'i içe aktarmak için kullandığımız betiklerin hemen altına bir etiket ekleyelim ve aşağıdaki kodu buna benzer şekilde ekleyin.
<script>
const paragraph = React.createElement("p", null, "Merhaba Dünya");
console.log(paragraph);
</script>createElement(), React içinde işlev 3 argüman alır.
İlk argüman, istediğimiz öğenin türüdür. <p></p> HTML'de olduğu gibi oluşturulan bir paragraf düğümü istediğimiz için , burada belirtiyoruz.
İkinci argüman, propsparagraf öğemize iletebileceğimiz ( React'te çağrılan ) argümanların bir listesidir ( eninde sonunda prop'ları tartışacağız).
Son argüman, paragraf düğümünün içinde bulunan şeydir. "Merhaba Dünya" göstermek istiyoruz, bu nedenle bunu üçüncü argüman olarak iletiyoruz.
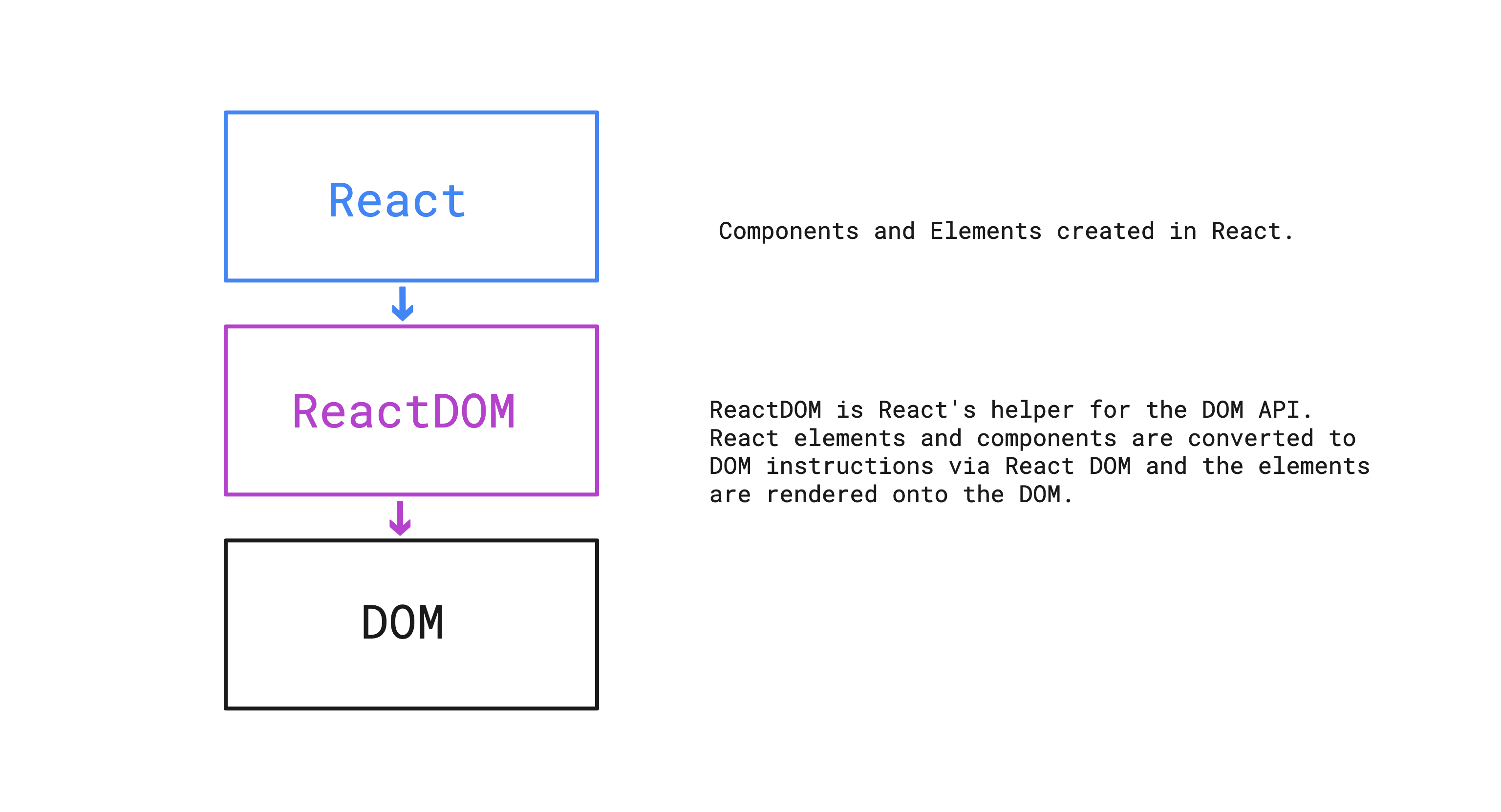
2. ReactDOM
ReactDOM, React'te öğeler oluşturma paketidir ve React öğelerini HTML öğelerine dönüştüren pakettir. Diğer bir deyişle ReactDOM, React ve HTML DOM Node api arasındaki köprüdür. ReactDOM, bir komut dosyası olarak da ekleyelim , böylece HTML'miz sonunda bu 2 komut dosyası etiketine sahip olur.
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
ReactDOM aşağıdaki yöntemlerden bazılarını içerir,
findDOMNode()
unmountComponentAtNode()
hydrate()
createPortal()Biz şimdilikj Hydrate()'e odaklanacağız. Hydrate, bir React elementini ve yarattığımız DOM konteyner düğümünü #appalan ve React elementlerini konteynere koyan yöntemdir.
const paragraph = React.createElement("p", null, "Merhaba Dünya");
const AppDOMElement = document.querySelector("#app");
ReactDOM.render(paragraph, AppDOMElement)React, öğeler ve bileşenler oluşturma mantığını içerirken, Reactdom, React'in html ile etkileşime girmesi için bağlayıcıdır. Farklı platformlar için farklı bağlamalar vardır. Bazı React Bağlama türleri arasında ReactDOM , ReactCanvas ve ReactNative bulunur .

Şimdi başka bir öğe oluşturmaya çalışalım ve onu paragrafımıza yerleştirelim. Paragraf öğesinin içine bir yayılma alanı koymak için, span türünde bir öğe oluşturacağız ve bunu "Merhaba Dünya" ya atayacağız ve bunu paragraph.
const span = React.createElement("span", null, "Merhaba Dünya");
const paragraph = React.createElement("p", null, span);
const AppDOMElement = document.querySelector("#app");
ReactDOM.hydrate(paragraph, AppDOMElement);Böylece birkaç öğe yaratmayı ve bunları birbirinin içine yerleştirmeyi başardık. Sadece bir problem var. Bu kod çok ayrıntılı. Bunun gibi birkaç yüz React elementi yarattığınızı hayal edin!
JSX
JSX, JavaScript XML'in kısaltmasıdır. React'te HTML benzeri bir şekilde öğeler yazmamıza yardımcı olur. Ancak bu sözdizimi , JSX'te (geçerli javascript değil) yazılmış kodu Javascript'e dönüştüren Babel adlı bir araç gerektirir . Yani geliştiriciler olarak javascript'imize <p></p> vb yazacağız , ancak React.createElement('p') bunun yerine tarayıcılar görecek . Şimdi kodumuza babel-standalone bir ekleyelim script ve babel'e kodumuzu dönüştürmesini söyleyelim.
Yani burada iki şey yapacağız.
type/ text-babelolarak babeldeğiştirin. Babel burada devreye girecek ve JSX'imizi düz Javascript'e dönüştürecek.<p></p>neredeyse tamamen HTML gibi görünen JSX sözdizimi ile React öğeleri oluşturuyoruz . İşte nasıl göründüğü.index.html dosyamız aşağıdaki gibi olsun;
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<style>
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/[email protected]/babel.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script type="text/babel">
const AppDOMElement = document.querySelector("#app");
ReactDOM.hydrate(
<p>
<span>Merhaba Dünya</span>
</p>,
AppDOMElement
);
</script>
</body>
</html>
package.json dosyamız ise;
{
"name": "vanilla",
"version": "1.0.0",
"description": "JavaScript example starter project",
"main": "index.html",
"scripts": {
"start": "parcel index.html --open",
"build": "parcel build index.html"
},
"dependencies": {},
"devDependencies": {
"@babel/core": "7.2.0",
"parcel-bundler": "^1.6.1"
},
"keywords": [
"javascript",
"starter"
]
}SX kullanmanın en büyük yararı, kodun çok kısa olması ve her seferinde React.createElement yazmak zorunda olmamanızdır.
React'ı Harika Yapan en önemli etken Tool ( Araçlar) 'lar.
React'i Babel olmadan kullanmak acı vericidir. Bu nedenle Next.js ve CRA (Create React App) gibi React frameworkleri, içlerinde Babel ile birlikte gelir. Ayrıca geliştiricimizin hayatını kolaylaştırmak için webpack , eslint ve daha fazlası gibi araçlarla birlikte gelirler . Kısacası, Babel, JavaScript'in en son sürümünde kod yazılmasına yardımcı olan bir araçtır. Tüm canlandırmalar modern kodu yerel olarak desteklemediğinden, Babel bu modern özellikleri desteklenen bir sürüme indirmeye yardımcı olacaktır. Ayrıca bağımsız pakette JSX - Javascript derleme modülünü içerir.
webpack, ana amacı JavaScript dosyalarını tarayıcıda kullanılmak üzere paketlemek olan bir modül paketleyicisidir. Ayrıca hemen hemen her türlü kaynağı veya varlığı dönüştürme, gruplama veya paketleme yeteneğine de sahiptir. Aynı zamanda yığın bölmeye ve bir bütün olarak web uygulaması performansına yardımcı olur.
Evet arkadaşlar bu yazımızda React dünyasına hızlı bir giriş yaptık bir sonraki makalede görüşmek üzere...


