Merhabalar;
JavaScript uygulamaları yazmak için çoğu zaman VS Code kullanıyorum (Vanilla JavaScript, React, Angular, NodeJS…). Bu makalede, günlük olarak kullandığım en sevdiğim Visual Studio Kod Uzantılarımın üzerinden geçmek istiyorum.
Bracket Pair Colorizer 2
Bu, JavaScript'teki karmaşık iç içe geçmiş vaatlerde yolumu bulmama yardımcı olan harika bir uzantıdır. Adından da anlaşılacağı gibi, bir yeri berbat edip etmediğimi anlamama çok yardımcı olan köşeli ayraç çiftlerini renklendiriyor (örneğin, parantezler eksik). Varsayılan olarak (), [] ve {} gibi normal parantezlerle eşleşir, ancak gerekirse özel parantezlerinizi de tanımlayabilirsiniz. Renklerinizi tanımlama veya aktif parantezler için bir cilt payı gösterme gibi birçok başka harika özelliğe sahiptir.
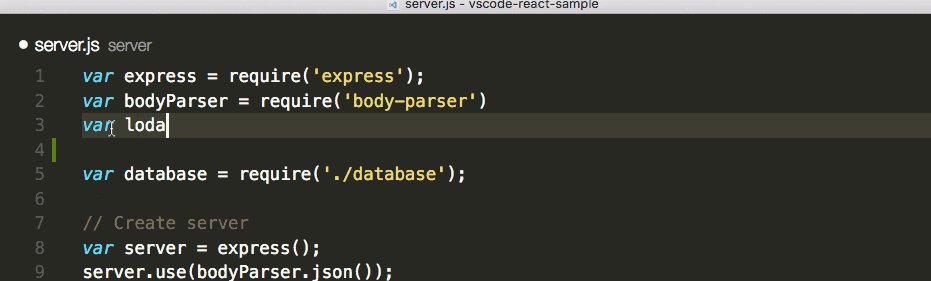
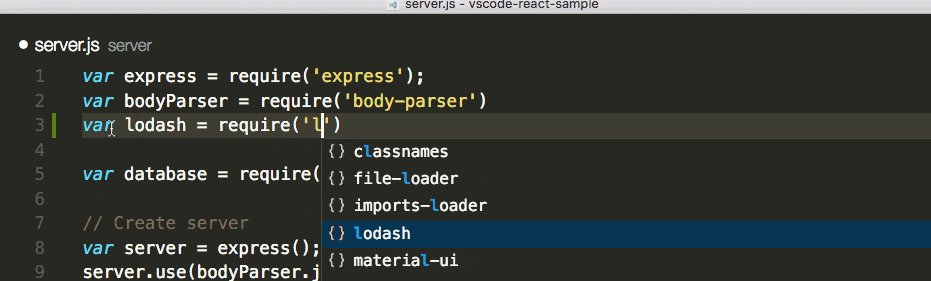
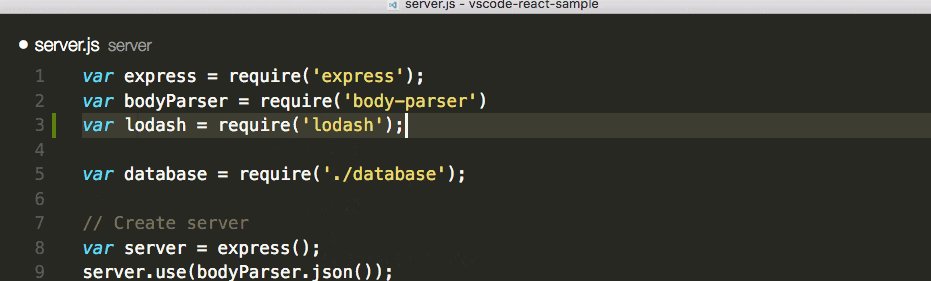
NPM Intellisense
 GIF'te de Görebileceğiniz gibi, otomatik olarak tamamlanır, NPM paketlerini hedefleyen bir içe aktarma ifadesi gerektirir. Bu, özellikle projeleriniz oldukça büyürse ve package.json'unuzda çok sayıda bağımlılık barındırırsa oldukça yardımcı olur. Artık bu eklentiyi kaçırmak istemiyorum, şiddetle tavsiye edilir!
GIF'te de Görebileceğiniz gibi, otomatik olarak tamamlanır, NPM paketlerini hedefleyen bir içe aktarma ifadesi gerektirir. Bu, özellikle projeleriniz oldukça büyürse ve package.json'unuzda çok sayıda bağımlılık barındırırsa oldukça yardımcı olur. Artık bu eklentiyi kaçırmak istemiyorum, şiddetle tavsiye edilir!
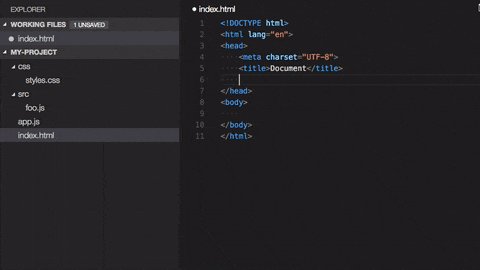
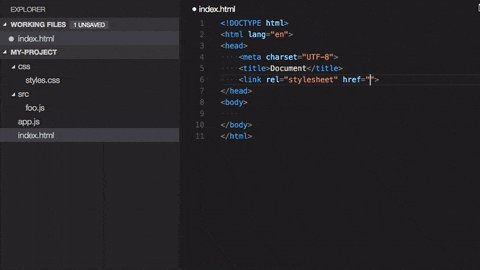
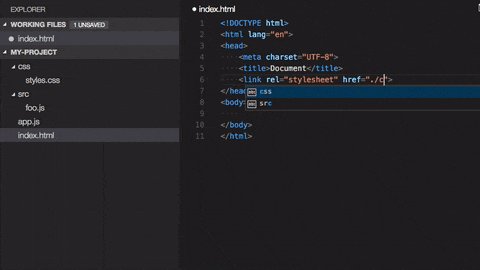
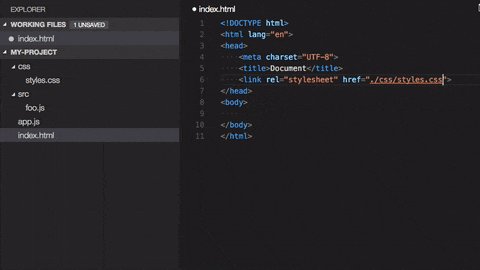
Yol Intellisense

Bu NPM Intellisense'in kardeşidir. Aynı otomatik tamamlamayı yapar, ancak şimdi dosya sisteminiz için.
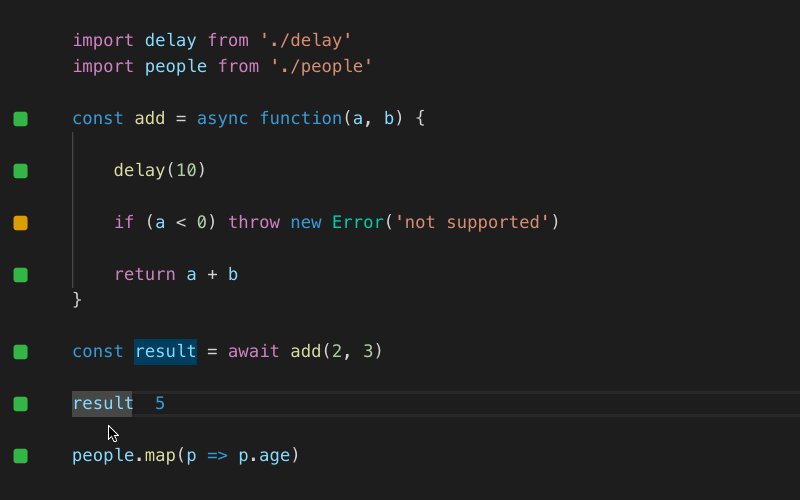
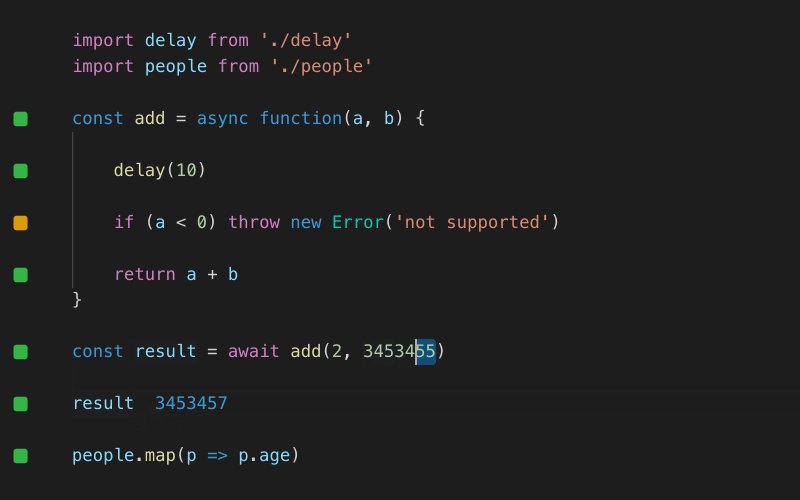
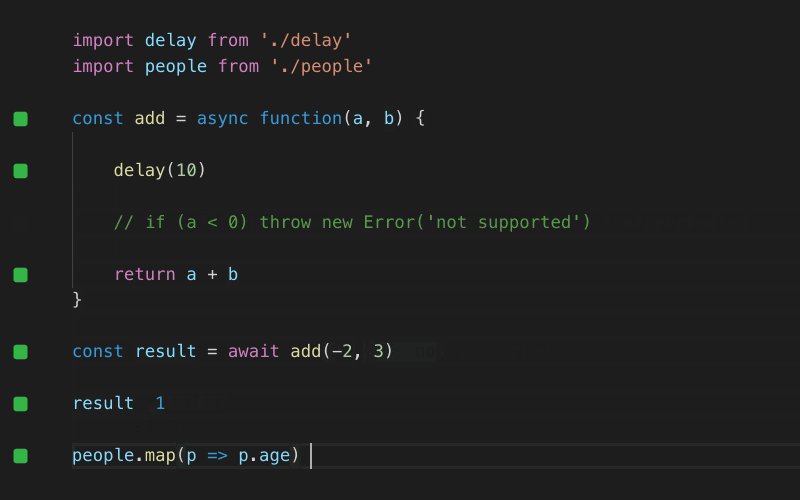
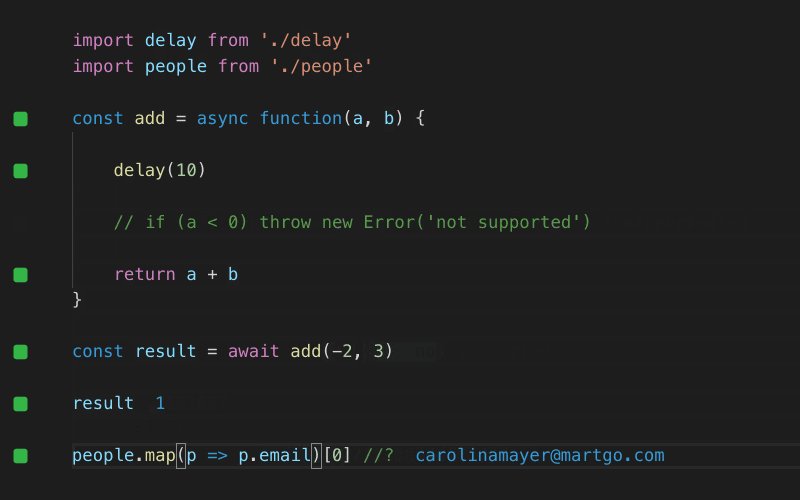
Quokka.js

Bu araç, önce bir proje oluşturmadan bir şeyler denemek istiyorsanız harika bir eklentidir. GIF'te görüldüğü gibi gerçek zamanlı olarak kontrol ederek JavaScript / TypeScript kodunuzun yanındaki çıktıyı hemen tükürür. Özellikle hata ayıklama amaçları için harika bir uzantıdır.
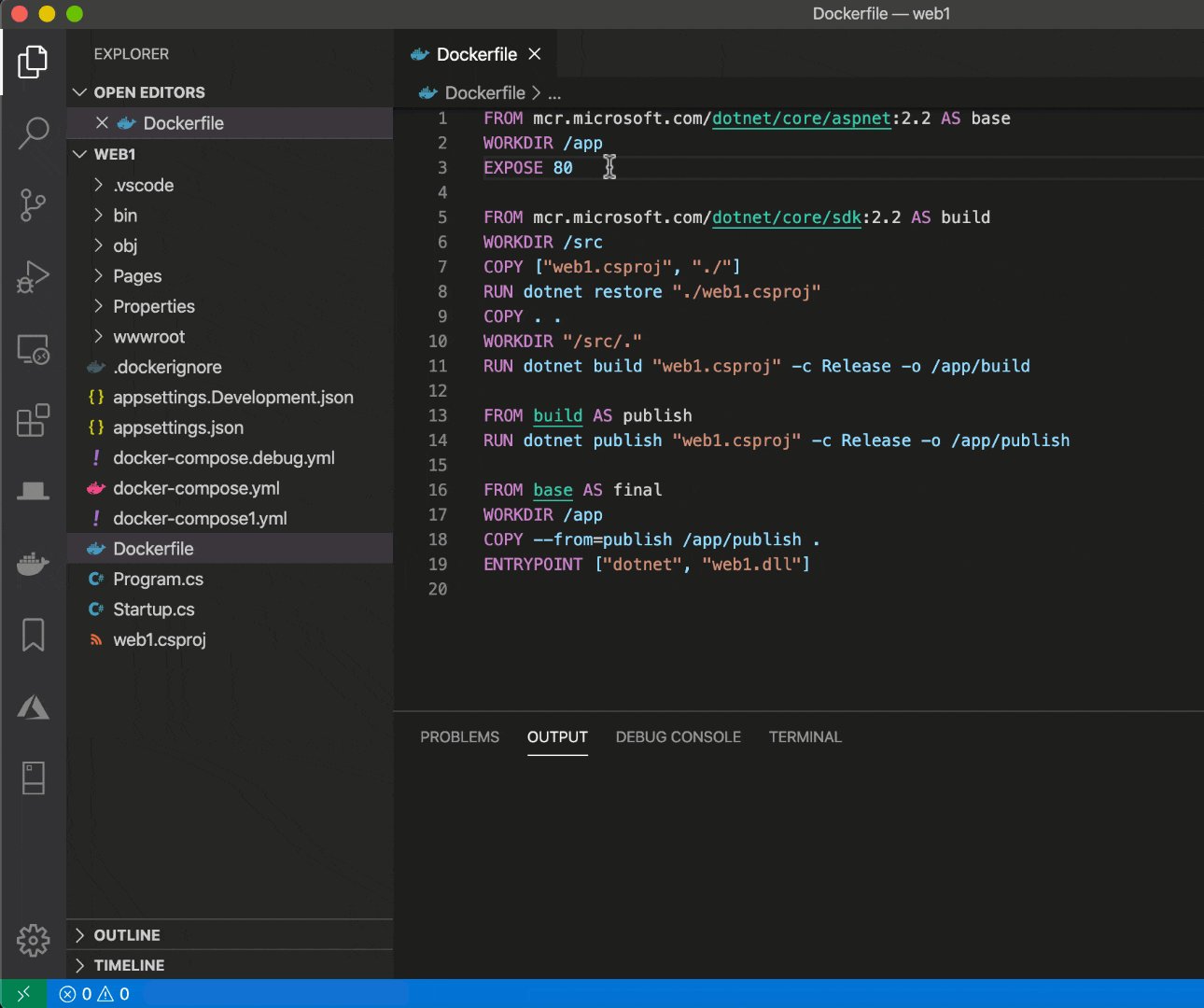
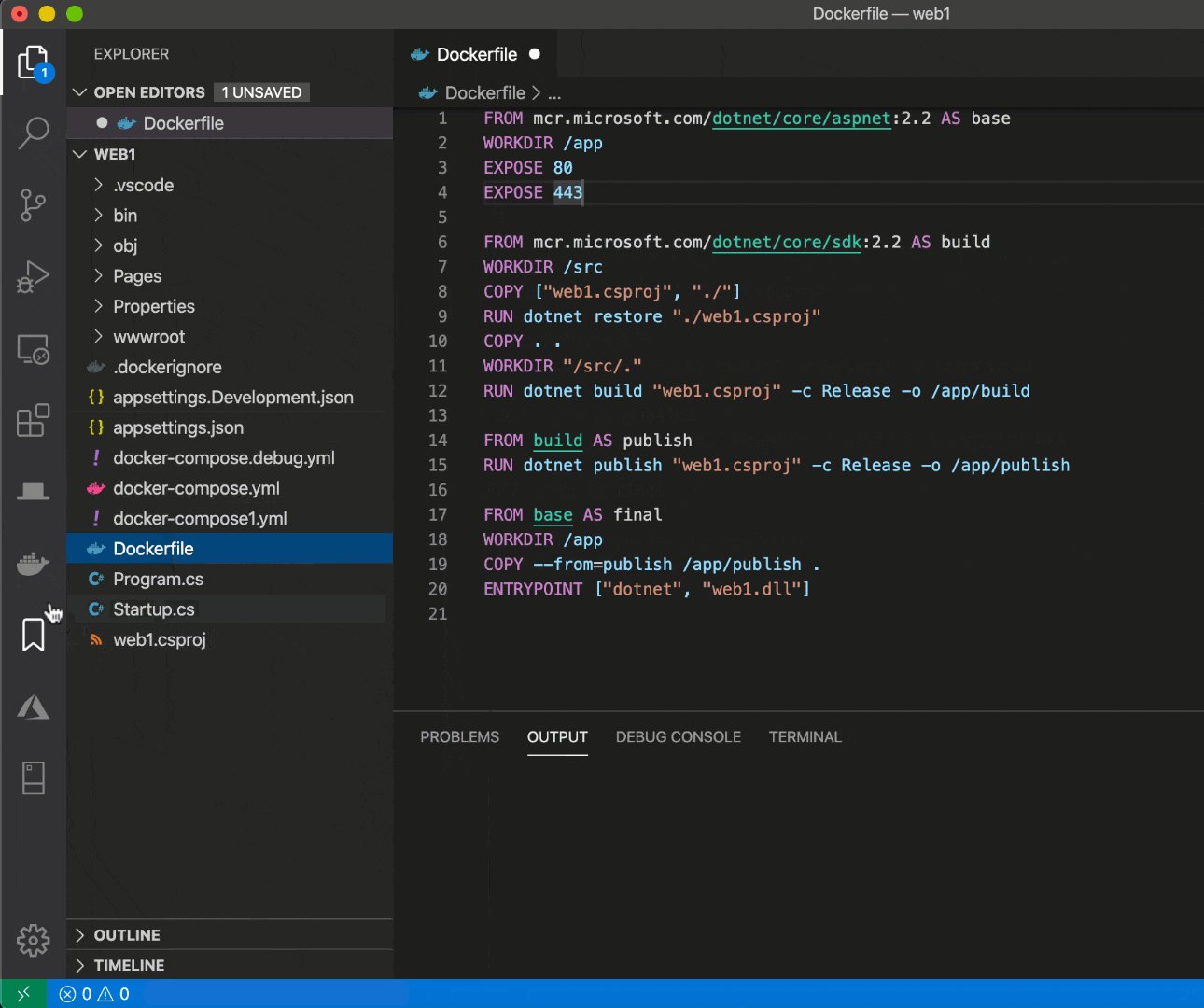
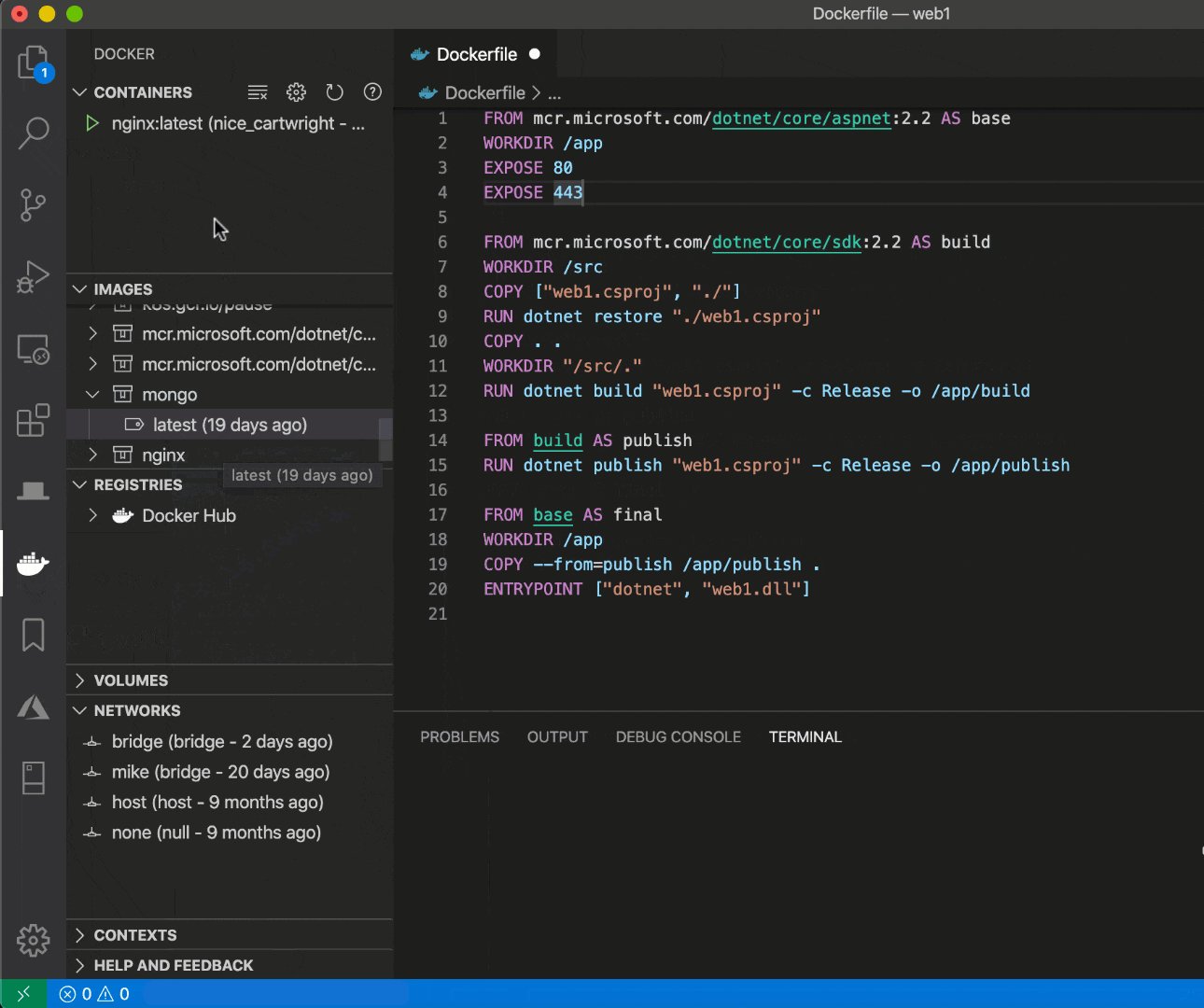
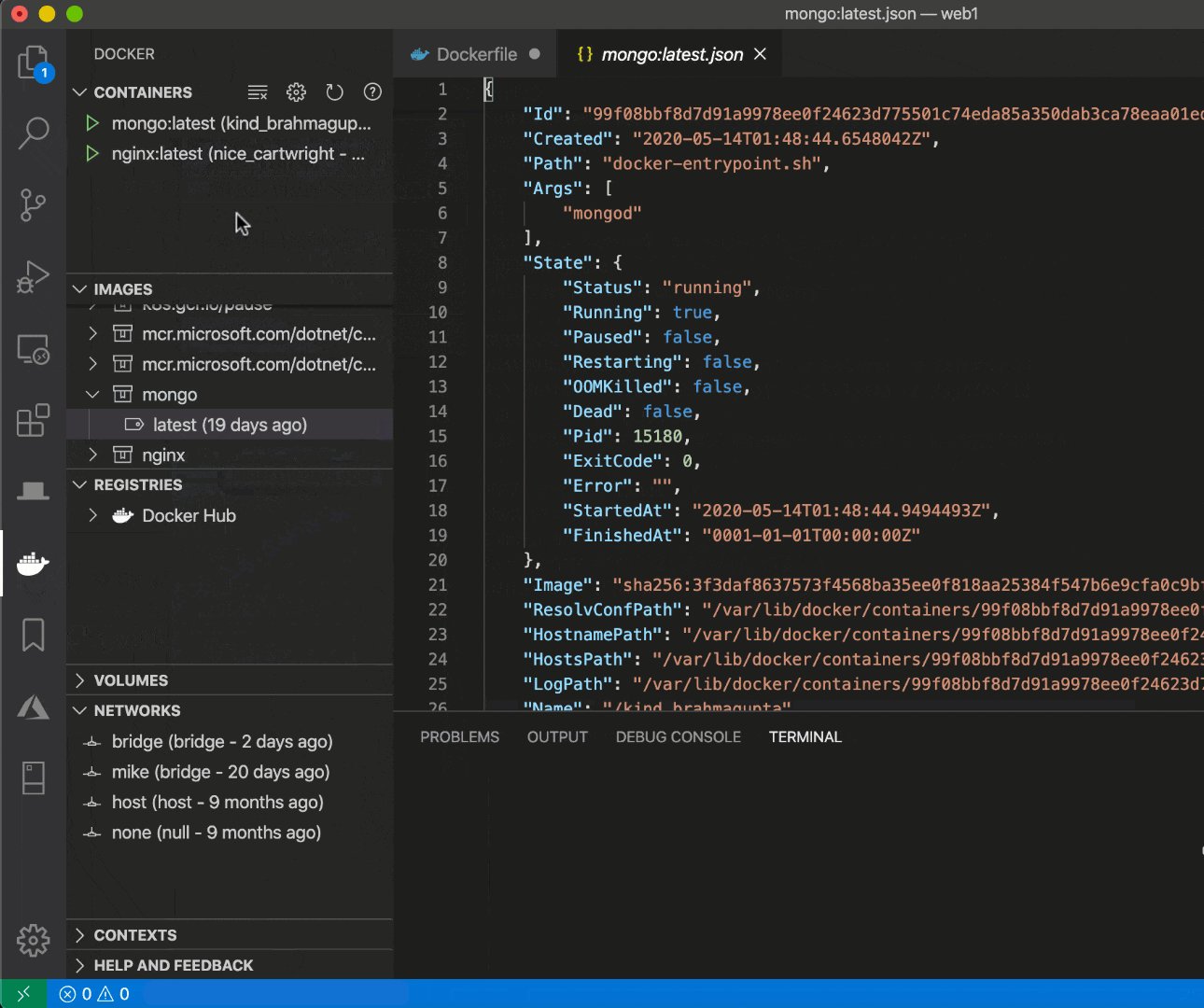
Docker

NodeJS ile çalıştığım için çoğu zaman geliştirme ortamımı tamamen Docker ile kurmaya alıştım. Bu uzantıyı bulmadan önce, yalnızca CLI ile çalıştım.
Bu uzantı, birden çok Docker görüntüsünü ve kapsayıcıyı işlemek için sahip olunması gereken bir şeydir çünkü size hangi kapsayıcıların çalıştığına, hangi görüntülerin oluşturulduğuna ve hangi ağların oluşturulduğuna dair hızlı bir genel bakış sunar.
Docker'ı günlük olarak kullanıyorsanız, yalnızca bu uzantıyı kullanmayı vurgulayabilirim.
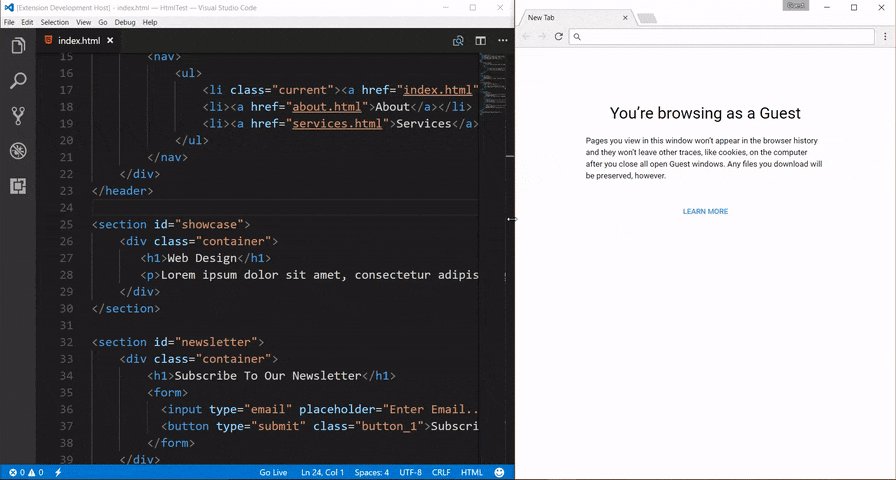
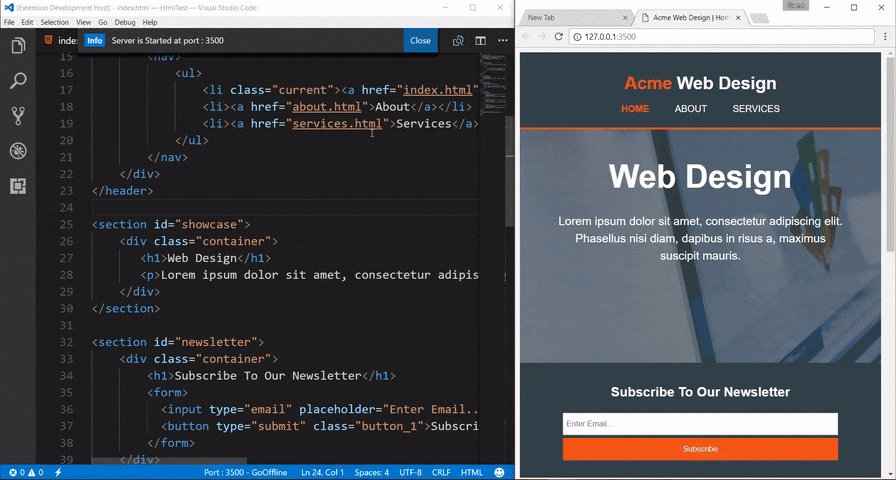
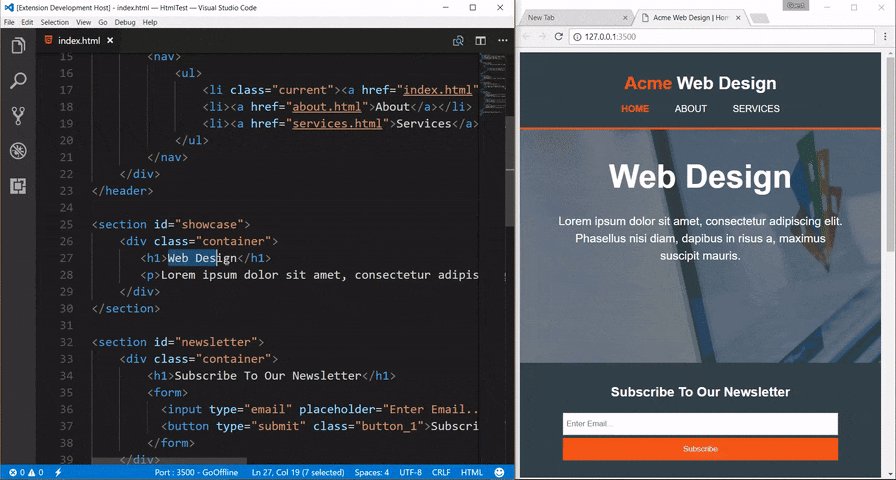
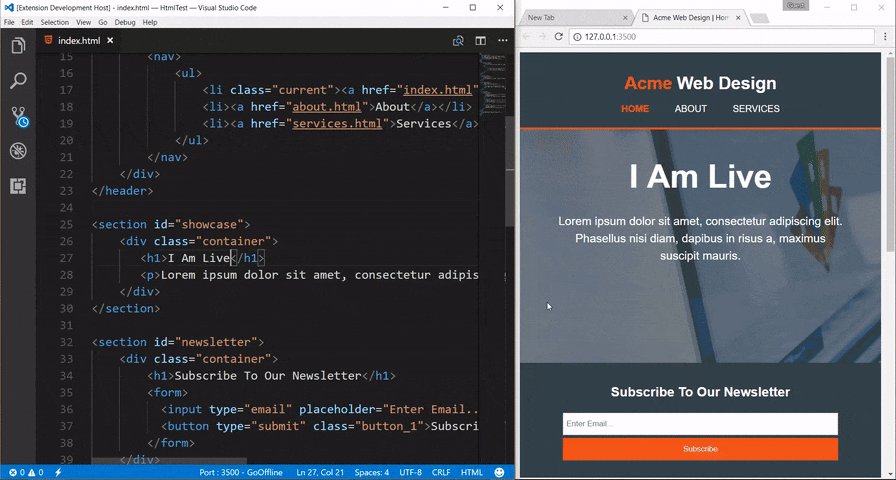
Live Server

Hala arada bir statik web siteleri ve JavaScript kullanıyorum ve bunu yaptığım için webpack-dev-server veya bunun gibi bir şey kurmak istemiyorum. Bu uzantı, bir yerel geliştirme sunucusuna çalışırken yeniden yükleme özelliği sağlayarak bu sorunu çözmeme yardımcı oluyor, yani siz dosyalarda yaptığınız değişiklikleri kaydettiğiniz anda sayfayı yeniliyor. Durum çubuğunda, sunucuyu tek bir tıklama ile başlatmanıza izin veren güzel bir "Canlı Yayına Geç" düğmesi vardır. Henüz yapmadıysanız, bu uzantıyı kesinlikle kontrol edin.
Sonuç :
Bunlar yer yer kullandığım VsCode uzantılarım peki sizler ne kullanıyorsunuz?