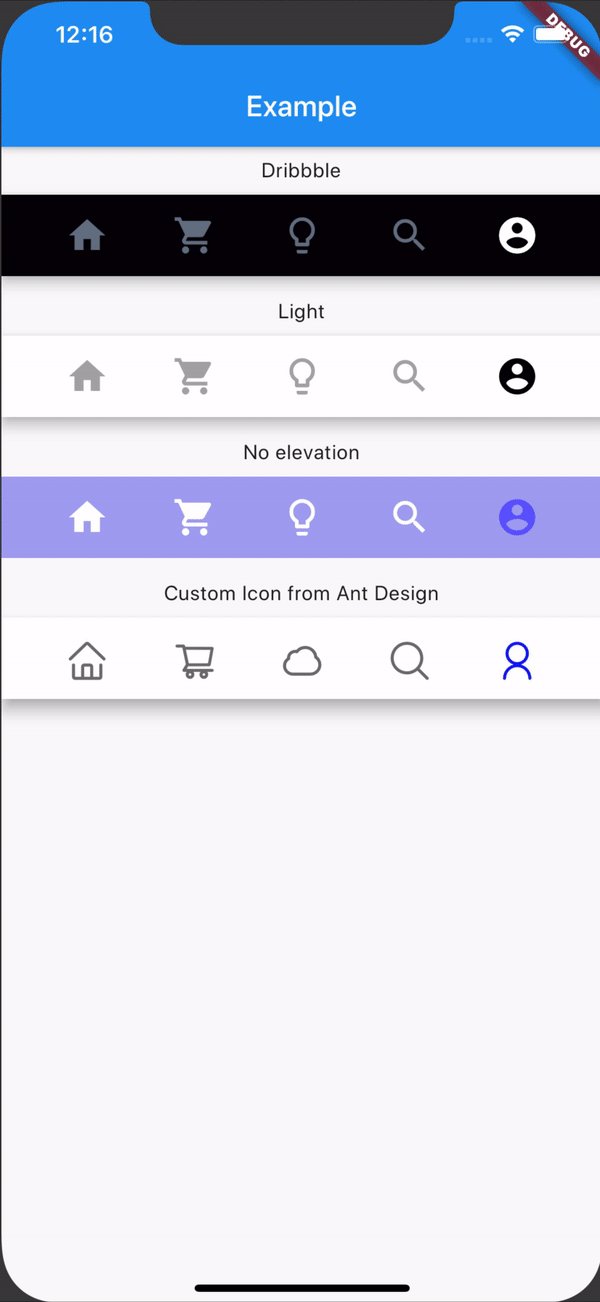
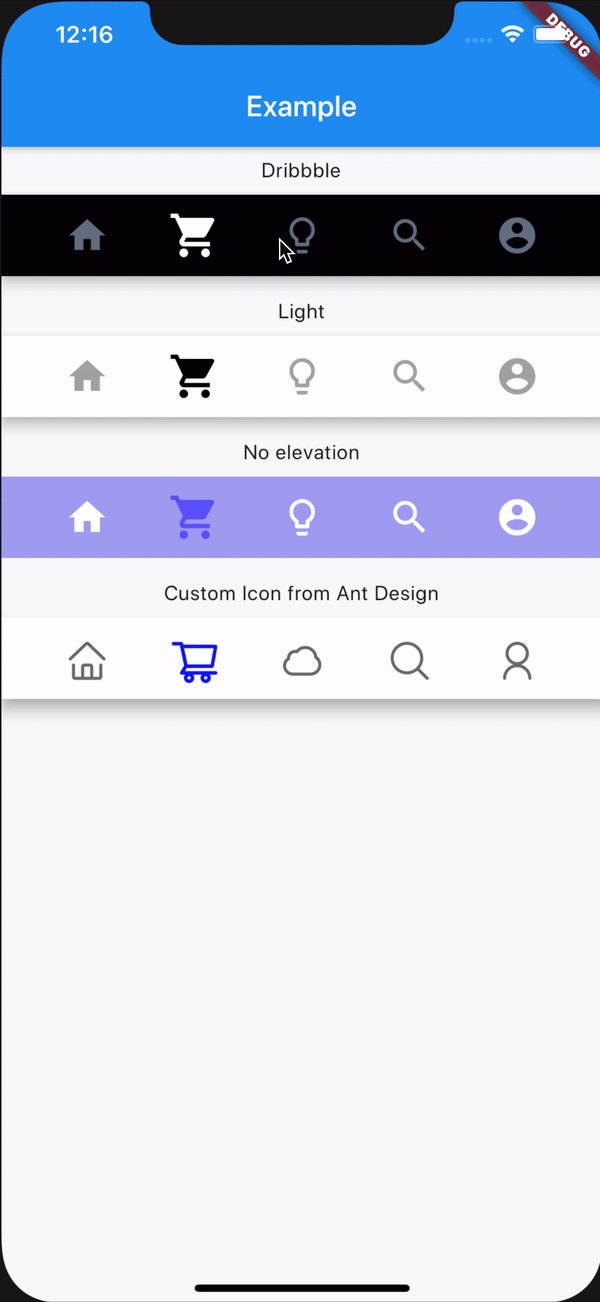
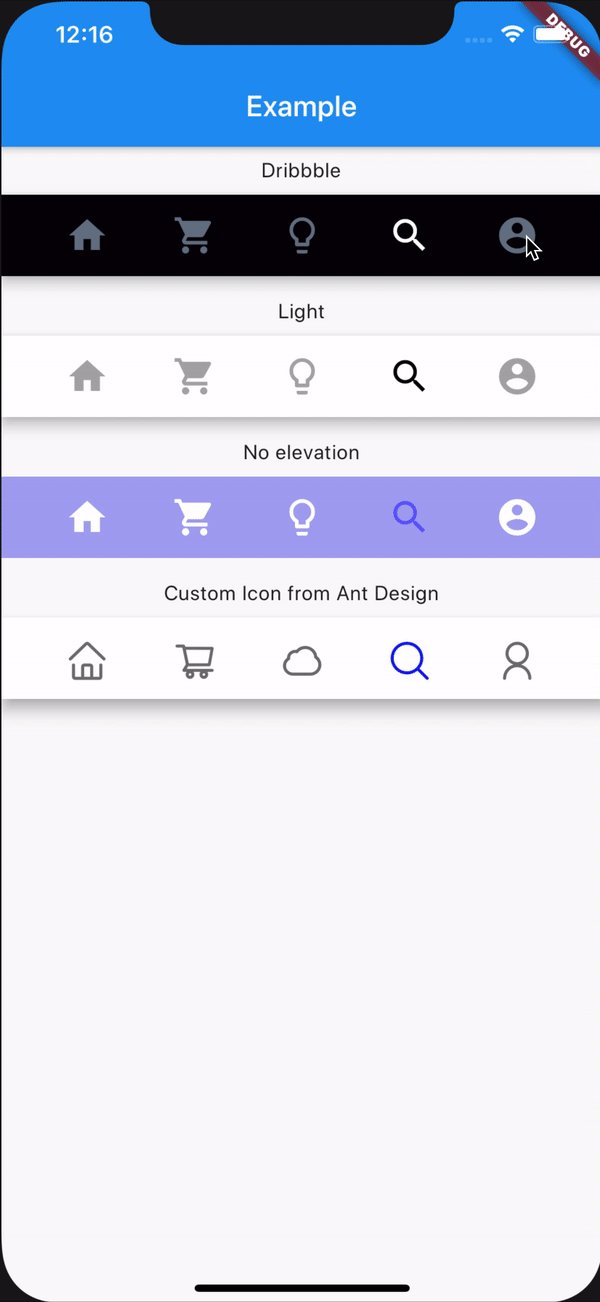
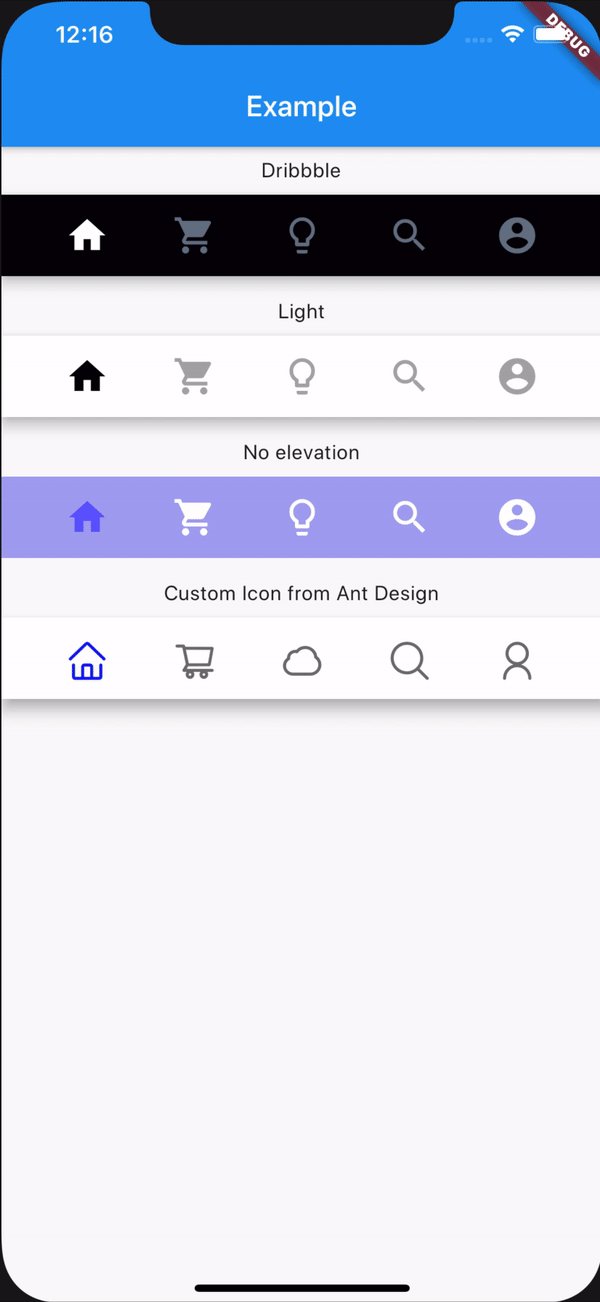
Aşağıda tanıtacağımız custom_navigation_bar paketi ile uygulamalarınızda harika kabartma efektli navigasyon çubukları oluşturabilirsiniz.
Bu paket, gezinme çubuğuna tıkladığınızda size sevimli bir balon efekti verir.
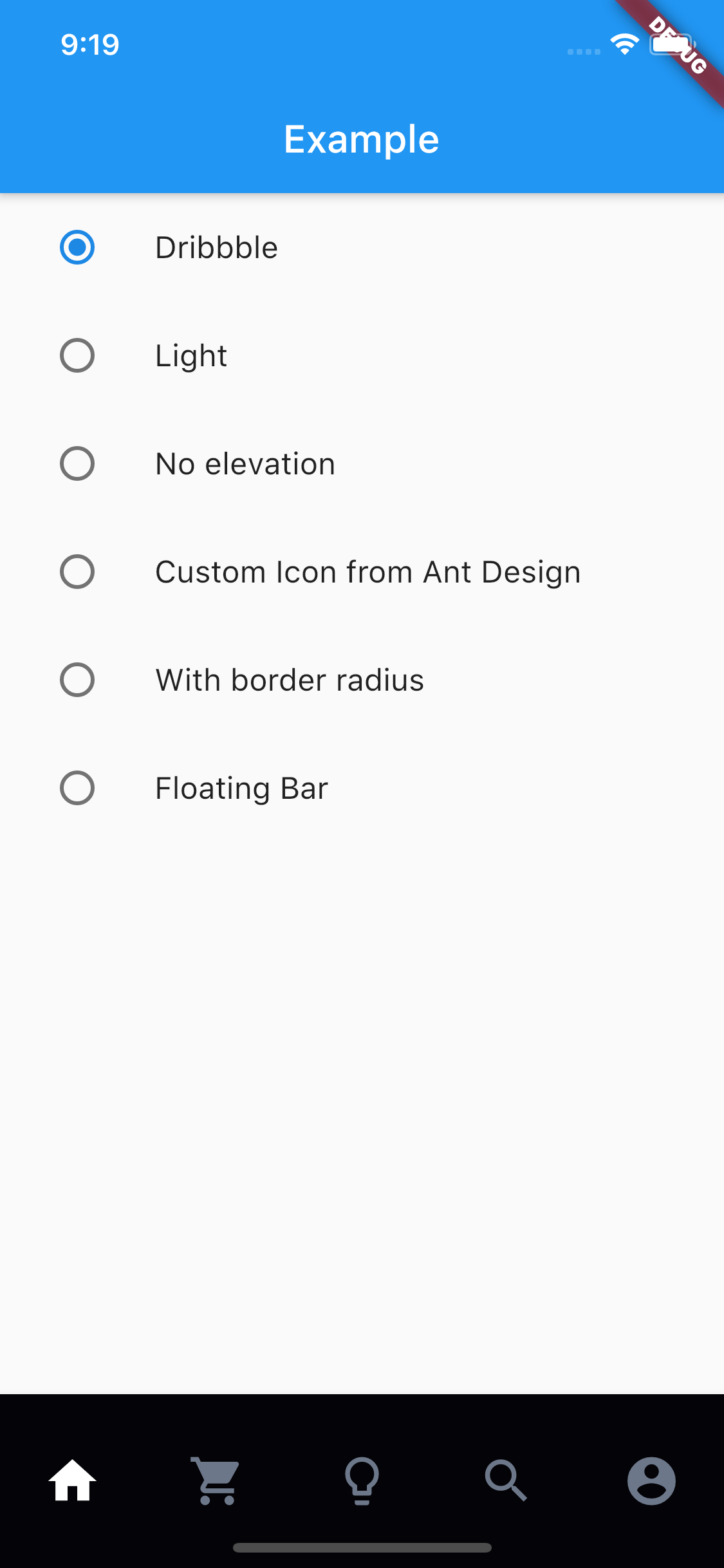
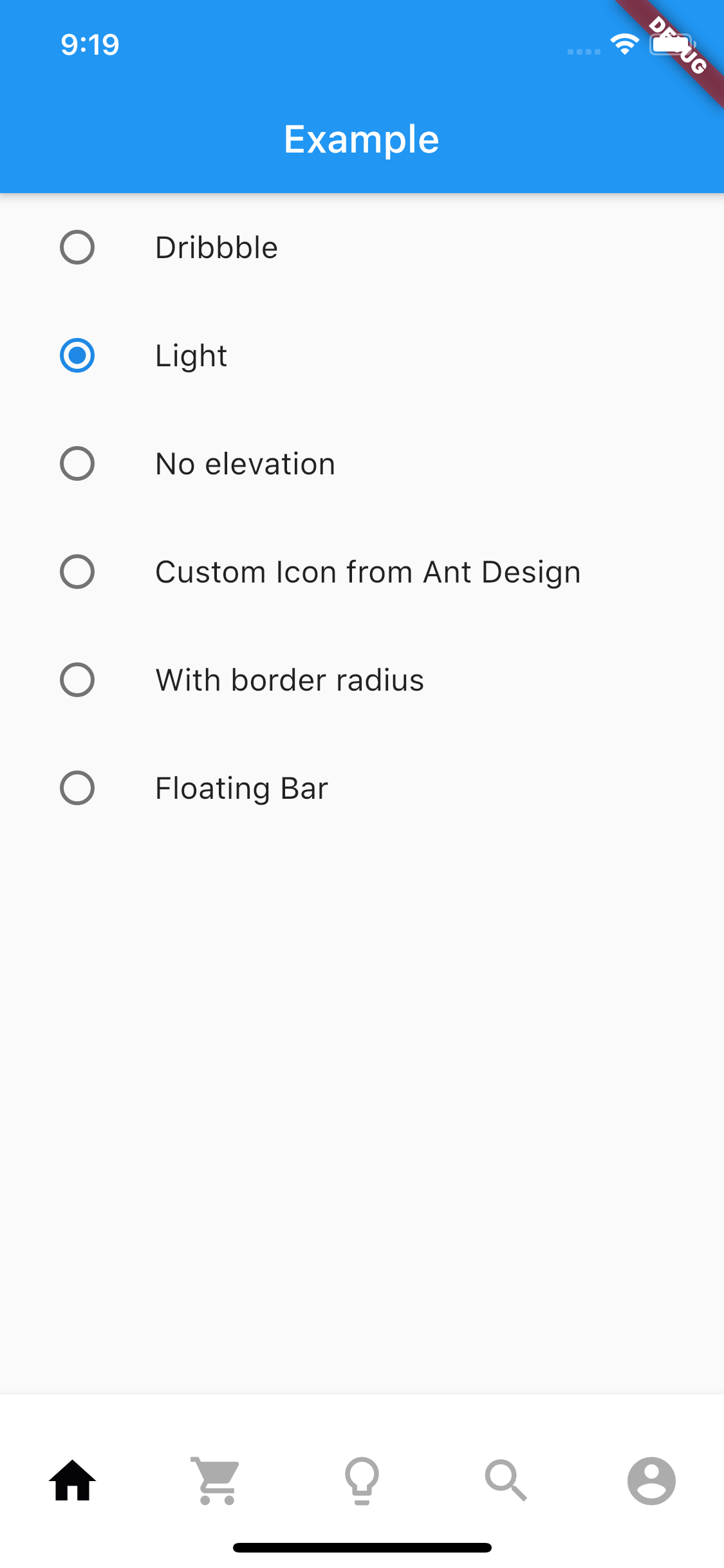
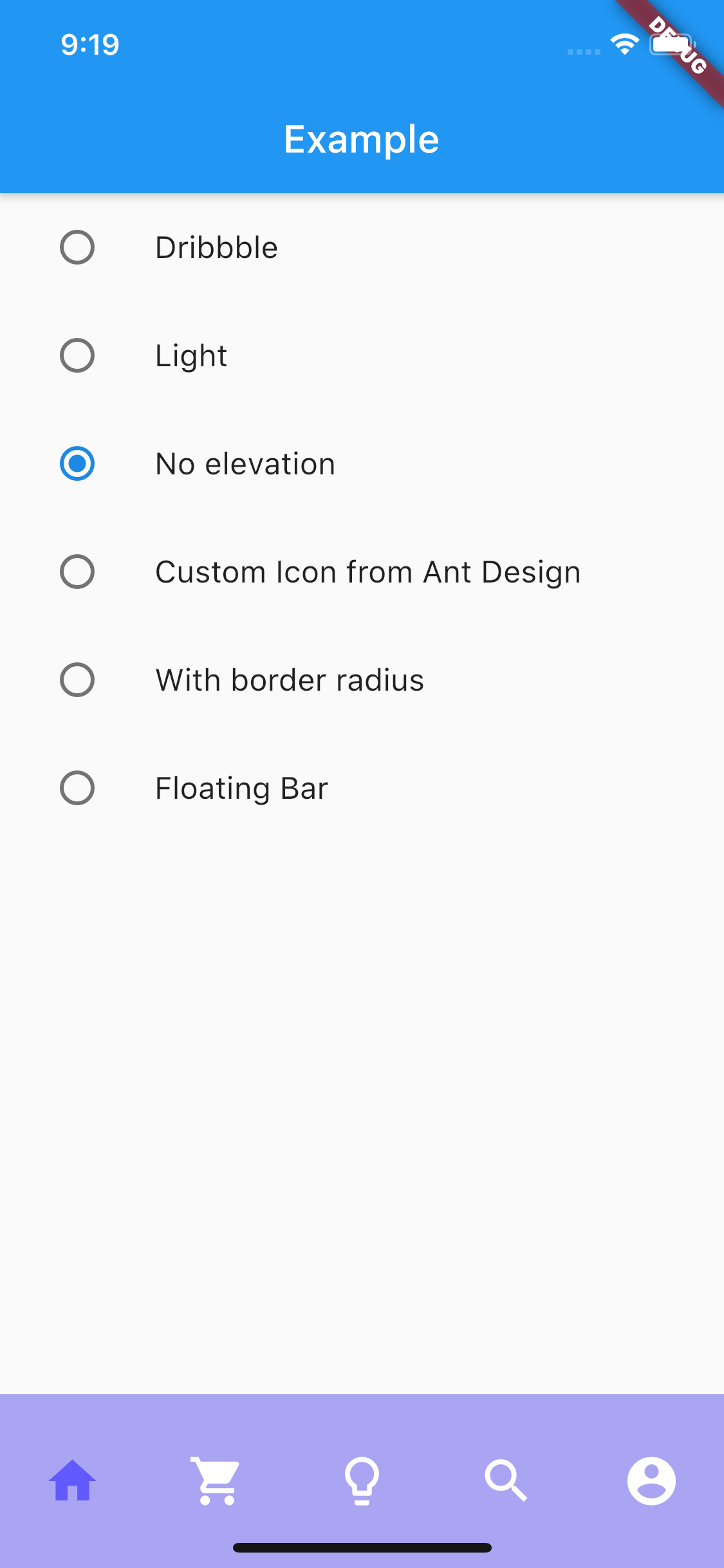
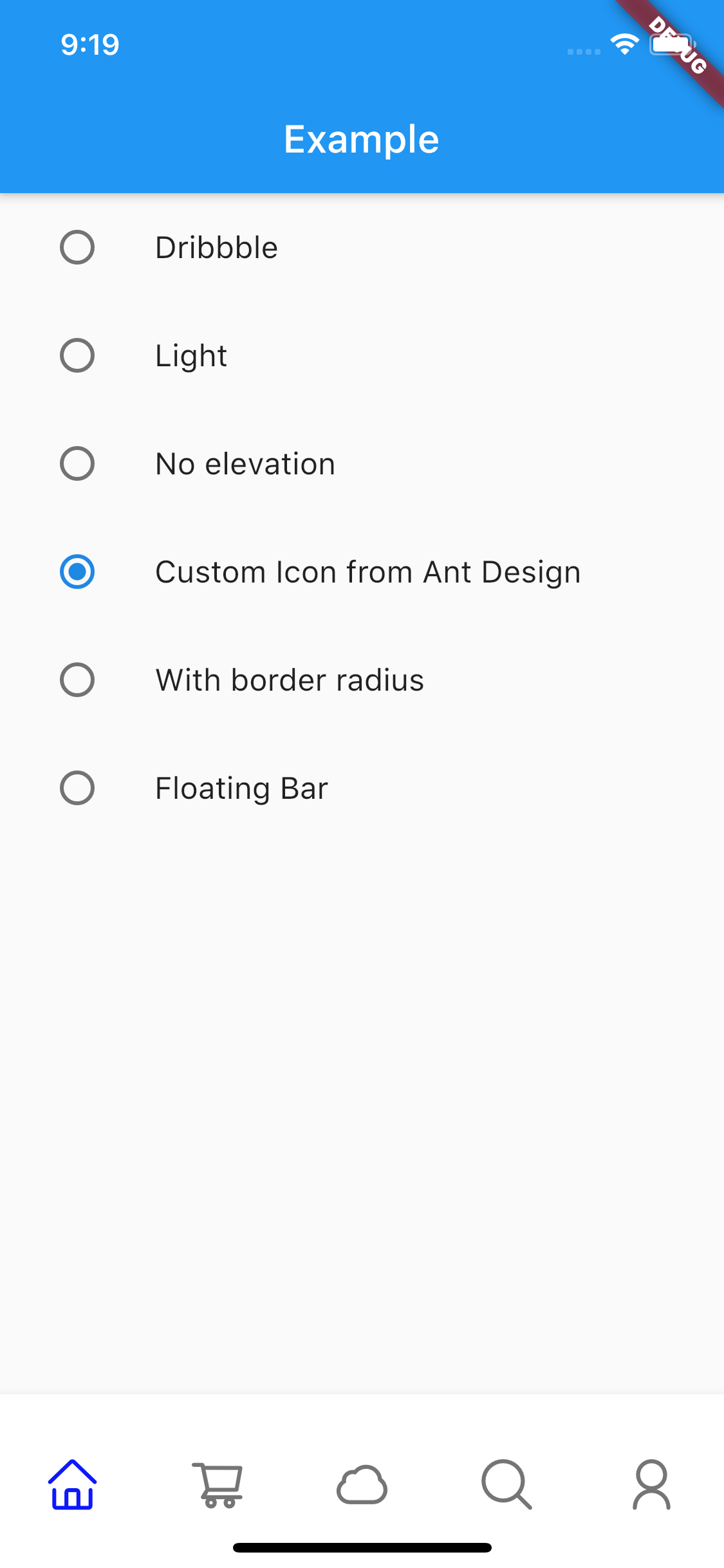
Dribbble:
Uygulandı:
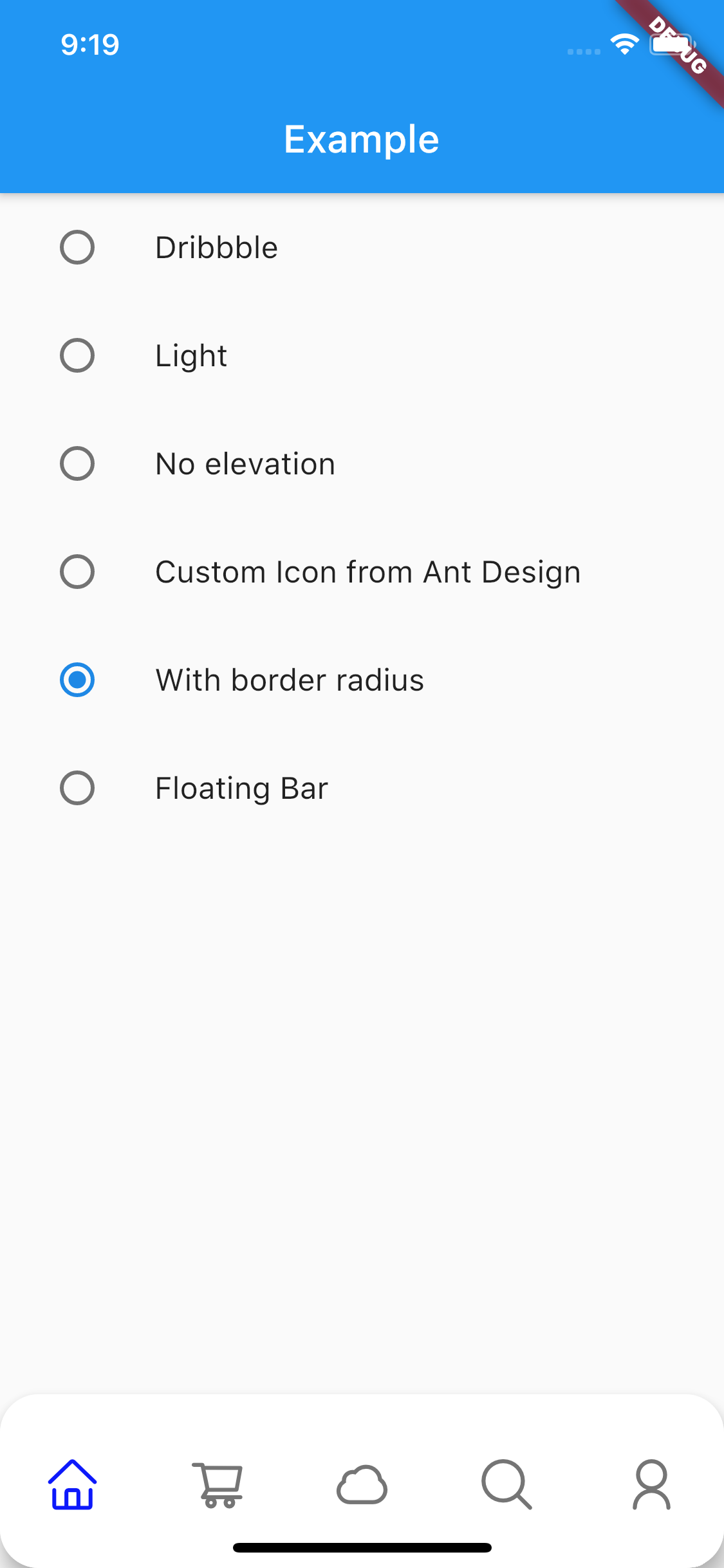
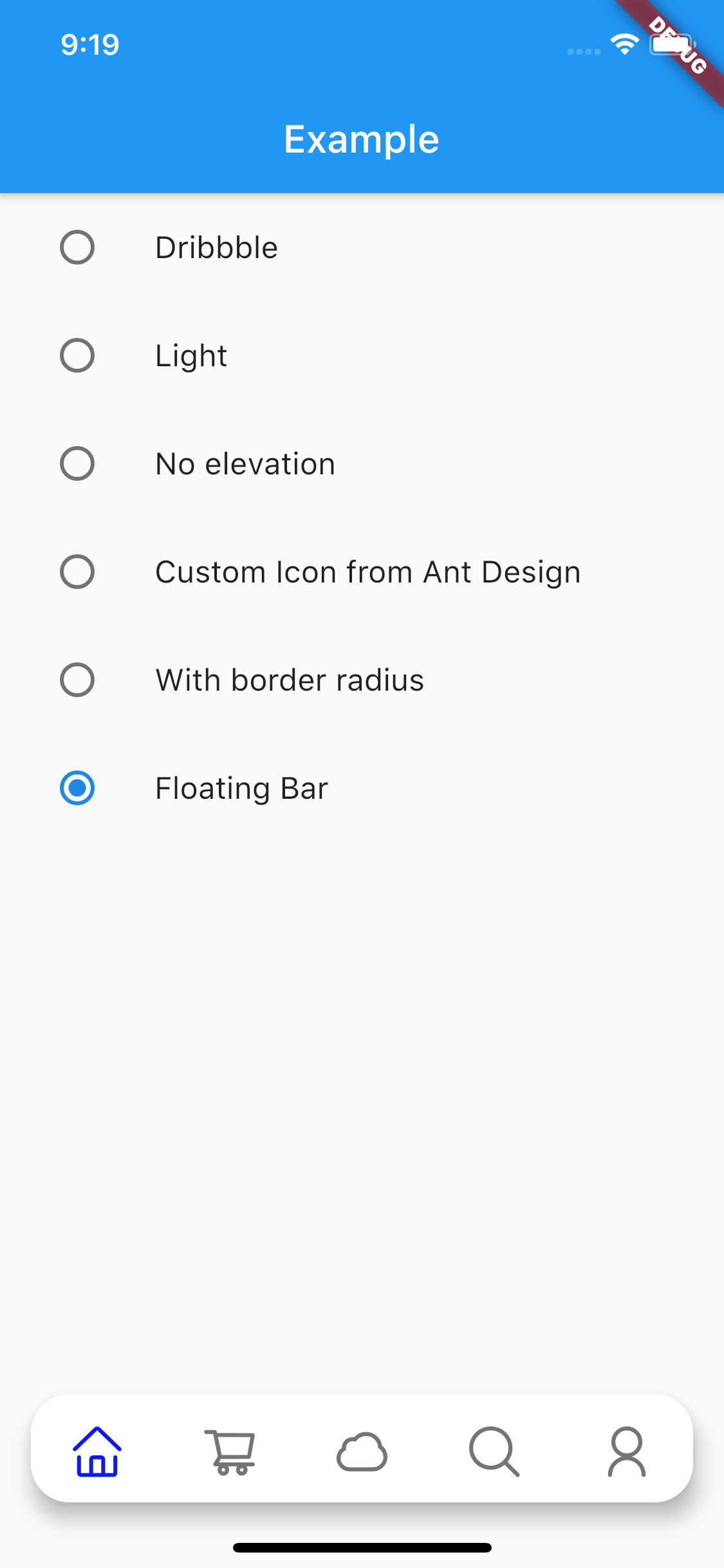
Fotoğraf Galerisi






Nasıl kurulur
Bunu paketinizin pubspec.yaml dosyasına ekleyin:
dependencies:
custom_navigation_bar: ^0.3.0
Dokümantasyon
Bu nitelikleri gezinme çubuğunda özelleştirebilirsiniz.
| ATTRIBUTES | TYPE | DESCRIPTION | DEFAULT |
|---|---|---|---|
scaleFactor |
double |
scale factor for the icon scale animation. | 0.2 |
elevation |
double |
The z-coordinate of this CustomNavigationBar | 8.0 |
items |
List |
item data in CustomNavigationBar | required |
selectedColor |
Color |
[Color] when [CustomNavigationBarItem] is selected | [blueAccent] |
unSelectedColor |
Color |
[Color] when [CustomNavigationBarItem] is not selected. | grey[600] |
onTap |
Function(int) |
callback function when item tapped | null |
currentIndex |
int |
current index of navigation bar. | 0 |
iconSize |
double |
size of icon. also represent the max radius of bubble effect animation. | 24.0 |
backgroundColor |
Color |
Background color of [CustomNavigationBar] | Colors.white |
strokeColor |
Color |
stroke color | blueAccent |
bubbleCurve |
Curve |
animation curve of bubble effect | linear |
scaleCurve |
Curve |
animation curve of scale effect | linear |
borderRadius |
Radius |
border radius of navigation bar | Radius.zero |
isFloating |
bool |
control if CustomNavigationBar is floating | false |
Gezinme çubuğundaki simgeyi özelleştirmek için, istediğiniz simgeleri bunun CustomNavigationBarItemgibi yerleştirin.
Dart;
CustomNavigationBar(
...
items: [
CustomNavigationBarItem(
icon: Icons.home,
),
CustomNavigationBarItem(
icon: Icons.shopping_cart,
),
CustomNavigationBarItem(
icon: Icons.lightbulb_outline,
),
CustomNavigationBarItem(
icon: Icons.search,
),
CustomNavigationBarItem(
icon: Icons.account_circle,
),
],
...
)GitHub : https://github.com/rickywen911/custom_bubble_navigation_bar


