Yerleri bulmak, yolumuzda gezinmek veya sadece etrafta ne olduğunu kontrol etmek - bunlar akıllı telefonların yardımcı olabileceği temel şeylerdir. Bu yıl Apple, SwiftUI çerçevesine harita işlevselliği ekledi. Nasıl kullanabileceğimize ve mevcut sorunların neler olduğuna bakalım.
Bunun Xcode 12 beta yazılımını kapsadığını ve ilerideki sürümlerde değişebileceğini belirtmek isterim.
Present the MapView
MapView'ı göstermek için Map, özellikle SwiftUI ile kullanılmak üzere tasarlanmış MapKit yapısını kullanmamız gerekiyor. Gömülü bir harita arayüzünü görüntüleyen bir görünümdür. Kullanıcı tarafından izin verilen etkileşimleri yapılandırmak, mevcut konumu göstermek ve izlemek ve haritaya ek açıklamalar eklemek için kullanabiliriz.
Birkaç başlatma yöntemiyle birlikte gelir . Haritanın görünür harita bölgesini belirten bir haritanın nasıl oluşturulacağını ve ek açıklamalar ekleyeceğimizi görelim.
Koordinat bölgesi, haritada görünen alanı tanımlar. Bu ise Bindingbir alır MKCoordinateRegionmerkezi bir kombinasyonu, koordine eder ve bunun çevresinde yayılma koordinat nesne.
struct MapView: View {
@State var coordinateRegion = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 56.948889, longitude: 24.106389),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2))
var body: some View {
Map(coordinateRegion: $coordinateRegion)
.edgesIgnoringSafeArea(.all)
}
}Şimdi Letonya'nın başkenti Riga'yı gösteren bir haritamız var. Bu init yöntemiyle, etkileşim yetenekleri, kullanıcı konumunu gösterme ve daha fazlası gibi başka şeyler belirleyebiliriz.

Haritaya ek açıklamalar ekleyin
Haritaya açıklama eklemek istiyorsak MKCoordinateRegion, tanımlanabilir açıklama koleksiyonunu ve döndüren MapAnnotationProtocolprotokol nesnesini oluşturan bloğu alan farklı bir başlatıcı yöntemi kullanmamız gerekir .
Şu anda MapKit üç basit açıklama görünümü sunuyor:
MapPin- pim şeklinde açıklamaMapMarker- balon şeklinde açıklamaMapAnnoation- özel görünüm açıklaması
En basit yol, ilk iki ek açıklama türünü kullanmaktır, bu blog gönderisinde MapMarkerek açıklama türüne bakacağız . İçin initalize bir koordinat ve isteğe bağlı renk renk geçmesi gerekir.
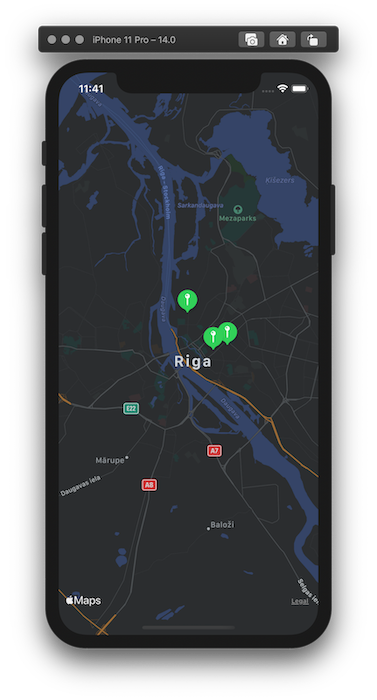
MapMarker(coordinate: place.coordinate, tint: .green)Hepsini bir araya getirerek, haritada aşağıdaki gibi birkaç ek açıklama gösterebiliriz:
struct MapViewWithAnnotations: View {
let veganPlacesInRiga = [
VeganFoodPlace(name: "Kozy Eats", latitude: 56.951924, longitude: 24.125584),
VeganFoodPlace(name: "Green Pumpkin", latitude: 56.967520, longitude: 24.105760),
VeganFoodPlace(name: "Terapija", latitude: 56.9539906, longitude: 24.13649290000000)
]
@State var coordinateRegion = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 56.948889, longitude: 24.106389),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2))
var body: some View {
Map(coordinateRegion: $coordinateRegion,
annotationItems: veganPlacesInRiga) { place in
MapMarker(coordinate: place.coordinate, tint: .green)
}.edgesIgnoringSafeArea(.all)
}
}
Unutmayalım ki bu koleksiyon unsurları uymalı Identifiable- IDdeğer sağlamalı . En kolay yol, bunun UUIDgibi kullanmaktır :
struct VeganFoodPlace: Identifiable {
var id = UUID()
let name: String
let latitude: Double
let longitude: Double
var coordinate: CLLocationCoordinate2D {
CLLocationCoordinate2D(latitude: latitude, longitude: longitude)
}
}Şu anda başlıkla bir ek açıklamayı nasıl başlatmanın bir yolu olmadığını görüyoruz. Bunun için, MapAnnoationözel harita ek açıklaması oluşturmamıza izin veren kullanmalıyız .
Mevcut dezavantajlar
SwiftUI ile Harita görünümü eklemek çok basit bir iştir, ancak mevcut uygulamada bazı önemli bileşenler eksiktir. Bazı dezavantajları tartışalım.
Harita açıklaması için bir açıklama görünümü eklemek, mevcut uygulamada eksik olan en önemli şeylerden biridir.
Bir ek açıklamaya tıkladıktan ve genellikle bir belirtme çizgisi gösterdikten sonra, gezinme veya modal görünüm sunulur. Bir gelenekle MapAnnoationbunu kısmen yapabiliriz, ancak kesinlikle harika bir çözüm değil.
Şu anda haritaya yalnızca ek açıklamalar ekleyebilirsiniz. Çoklu çizgi veya diğer öğeler için destek yoktur.
Sonuç
SwiftUI ile Harita görünümü eklemek basittir. Harita bölgesine bağlama ekleme, açıklama listesini belirtme, kullanıcının konumunu izleme ve daha pek çok yöntemle birlikte gelir. Ne yazık ki mevcut Xcode Beta 3 ile, açıklamalar için başlıkları gösterme, belirtme çizgisi görünümü ve SwiftUI gezinme yöntemi gibi özelliklerden yoksundur. Umarım Apple bunu gelecekte ekler.
Bağlantılar
- https://developer.apple.com/documentation/mapkit/map
- https://www.hackingwithswift.com/quick-start/swiftui/how-to-show-a-map-view
- https://github.com/fassko/RigaVeganMap
- https://swiftwithmajid.com/2020/07/29/using-mapkit-with-swiftui/


