Öncelikle bu yöntem daha önceden oluşturulmuş bir web sitesinin tamamen dark moda dönüştürülmesi için en pratik yollardan biridir. Tabiki üzerinde daha detaylı çalıştığınız bir dark_mode.css ve javascript sitenizi daha profesyonel kılacaktır ama onuda ilerleyen makalelerimde anlatmaya gayret edeceğim.
Buradaki konu tek satırlık bir filter uyguaması kodu ile sitenizi karanlık moda dönüştürmek üzeredir.
Hazırsak kodumuza geçelim :)
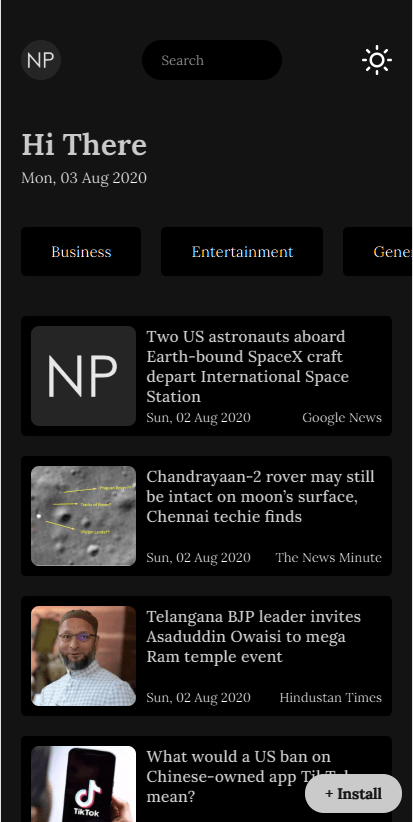
Örneğin bu haber uygulamasını düşünün
Şimdi sihirli CSS kodumuzu ekleyelim:
html[theme='dark-mode'] {
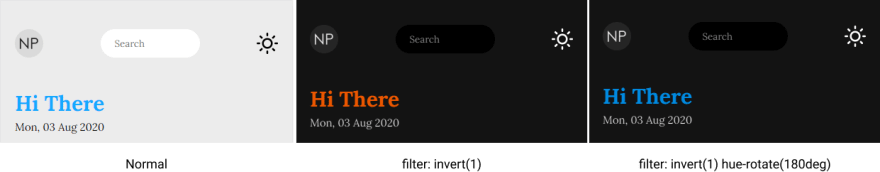
filter: invert(1) hue-rotate(180deg);
}İşte bu kadar! İş bitti ✌
Bu karanlık mod için iki filtre kullanacağız invertvehue-rotate
tersine çevir filtresi uygulamanın renk düzenini ters çevirmeye yardımcı olur. Böylece, siyah beyaz olur ve beyaz da tüm renkler için siyah olur.
hue-rotate filter, siyah beyaz olmayan diğer tüm renklerle bize yardımcı olur. Tonu 180 derece döndürerek, uygulamanın renk temasının değişmediğinden emin oluruz, sadece renklerini zayıflatırız. Bu yöntemle tek yakalama, aynı zamanda uygulamanızdaki tüm görüntüleri tersine çevirecektir. Böylece efekti tersine çevirmek için tüm resimlere aynı kuralı ekleyeceğiz.
Görsellerinizi tekrar düzenlemek için :
html[theme='dark-mode'] img{
filter: invert(1) hue-rotate(180deg);
}İşte bu kadar...
Kaynak : https://dev.to/akhilarjun/one-line-dark-mode-using-css-24li
Esenle kalın...